Top 4 Reasons, Why is the bar not showing up on my website? (Quick Announcement Bar by Hextom)
No.1 Shopify admin banner
When you log in your Shopify admin and view the website at the same time, the black banner at the top (shown in the screenshot below) will display, and sometimes it could affect Quick Announcement Bar display.
This black banner only displays when you log in Shopify admin and view the website at the same time. Other people do not see this.
You could view the website without the black banner by log out the Shopify admin and refresh the website. Or you could use another browser to view the website.

No.2 Themes
The bar might not be compatible with your theme with the default settings. In these cases, we have provide the "placeholder" option (last one under the "position" settings in the bar configuration), using this option could make the bar compatible with different themes.
The App works by default with most of the themes. If you are seeing issue, please email us and include your store URL; we will investigate it for you.
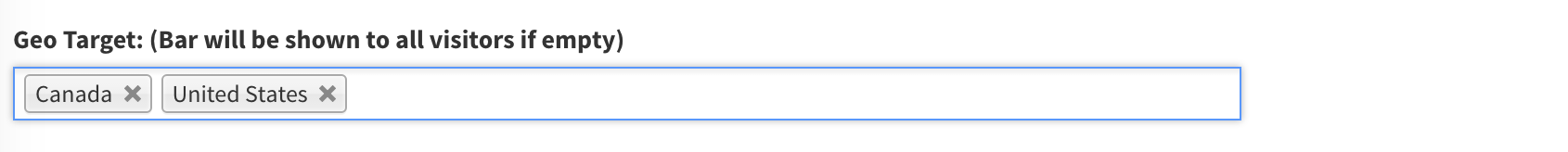
No.3 Geo location
If you have set the bar for certain countries, but you are not currently in one of these countries, then the bar would not display to you.
You could either update the target countries, or use VPN/Proxy to get an IP address belongs to one of the selected locations.

No. 4 You have install our Bar Apps from Hextom such as, FSB, ECB, and CTB
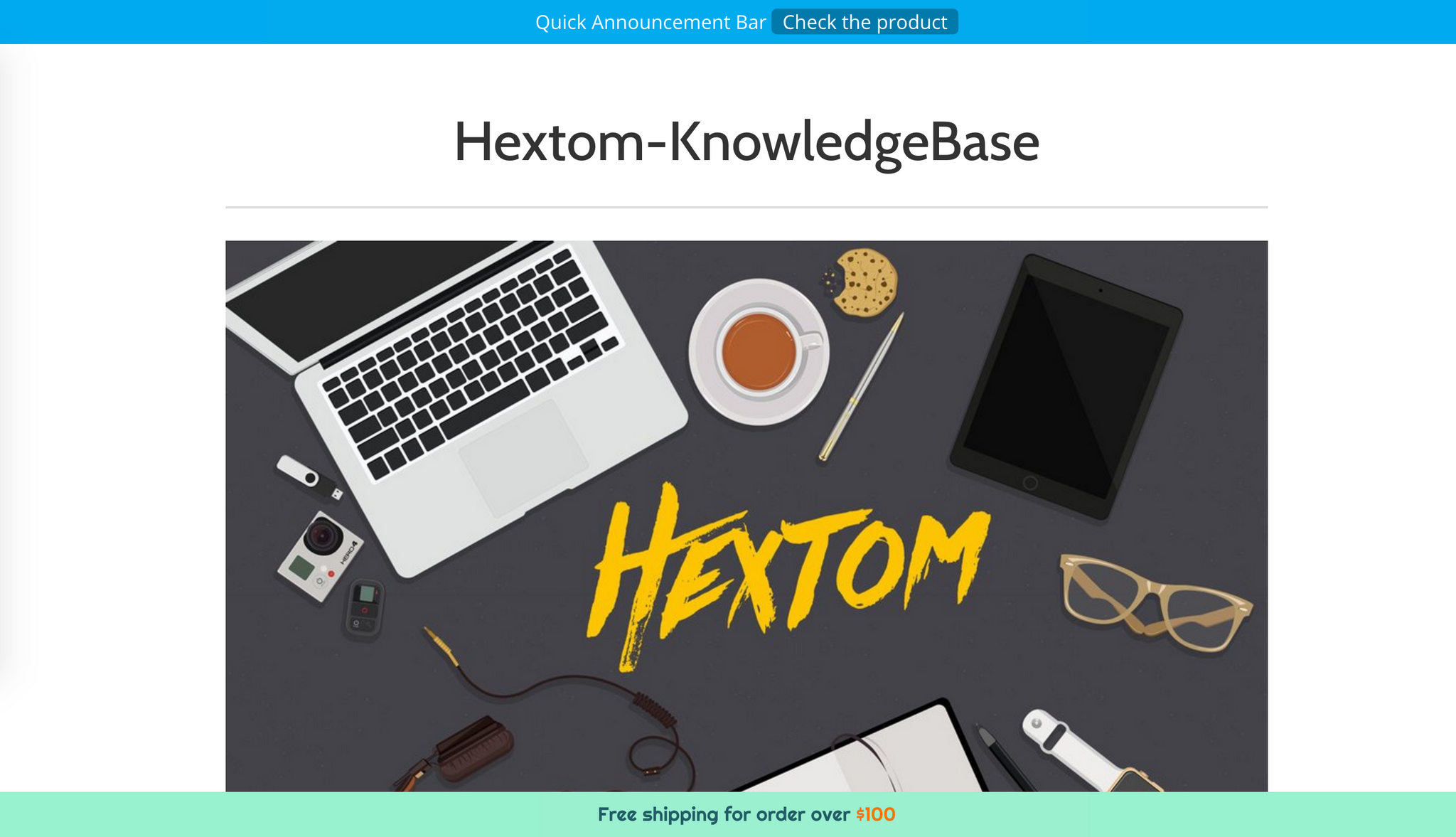
All the bar Apps (FSB, QAB, ECB, CTB) can work together. If you would like to have more than one of them to display on the same page at the same time. There are 2 methods,
1. Please them at different positions; for example one at the top and the other at the bottom.

2. You could use the "placeholder" option, last one under the "position" settings in the bar configuration. With this feature, you could place both bars to the desired positions in your theme.
Step 1: Select the placeholder option (last one under the "position" settings) in all the Apps, and then save the change
Step 2: Go to Admin > Online Store > Themes
Step 3: Click the "..." button on the right hand side, and select "Edit HTML/CSS"
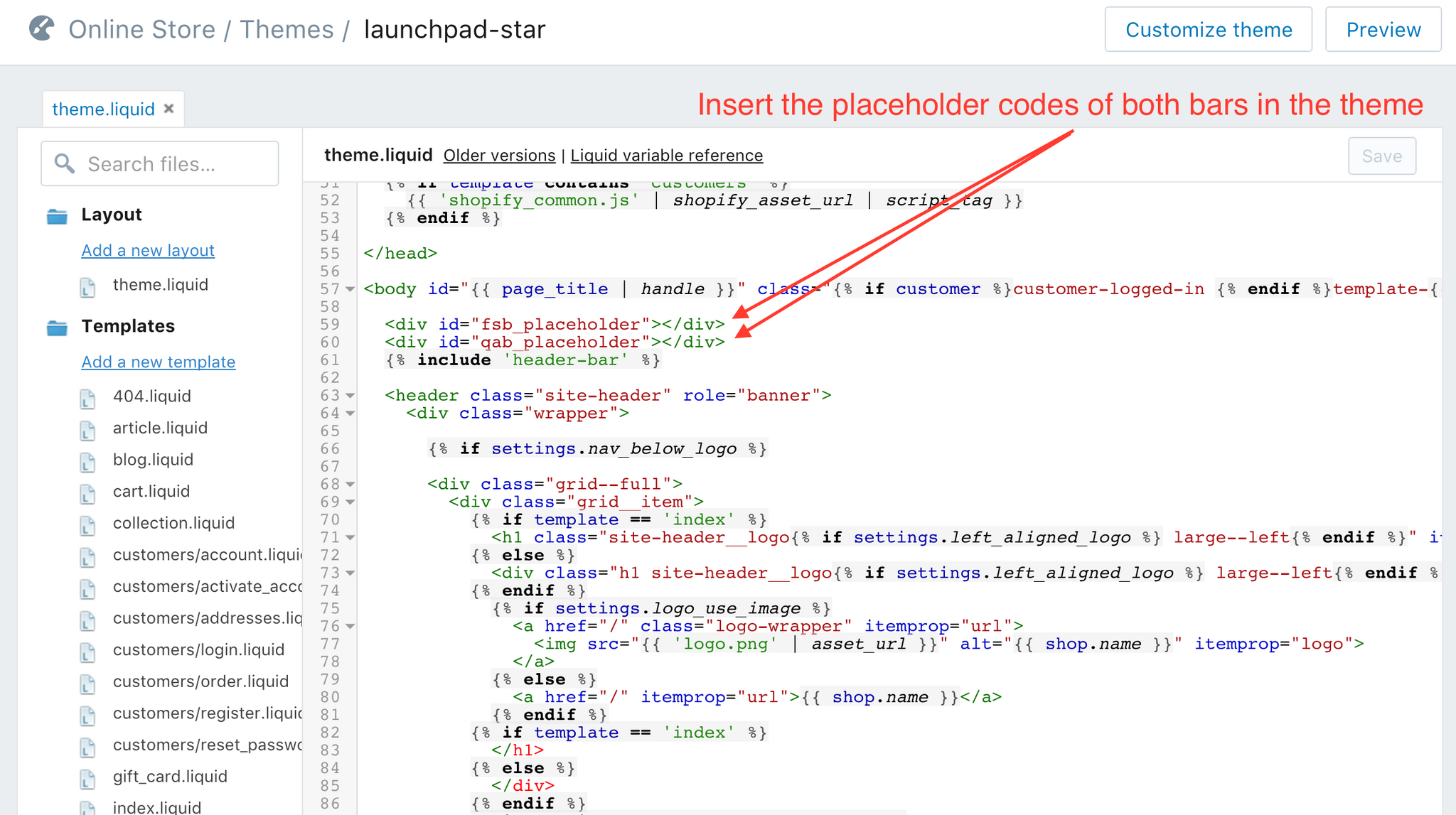
Step 4: Click "theme.liquid"
Step 5: Copy and paste the placeholder HTML code included in each App to the desired positions in the theme
Step 6: Click "Save"