Step 1: Select the placeholder option
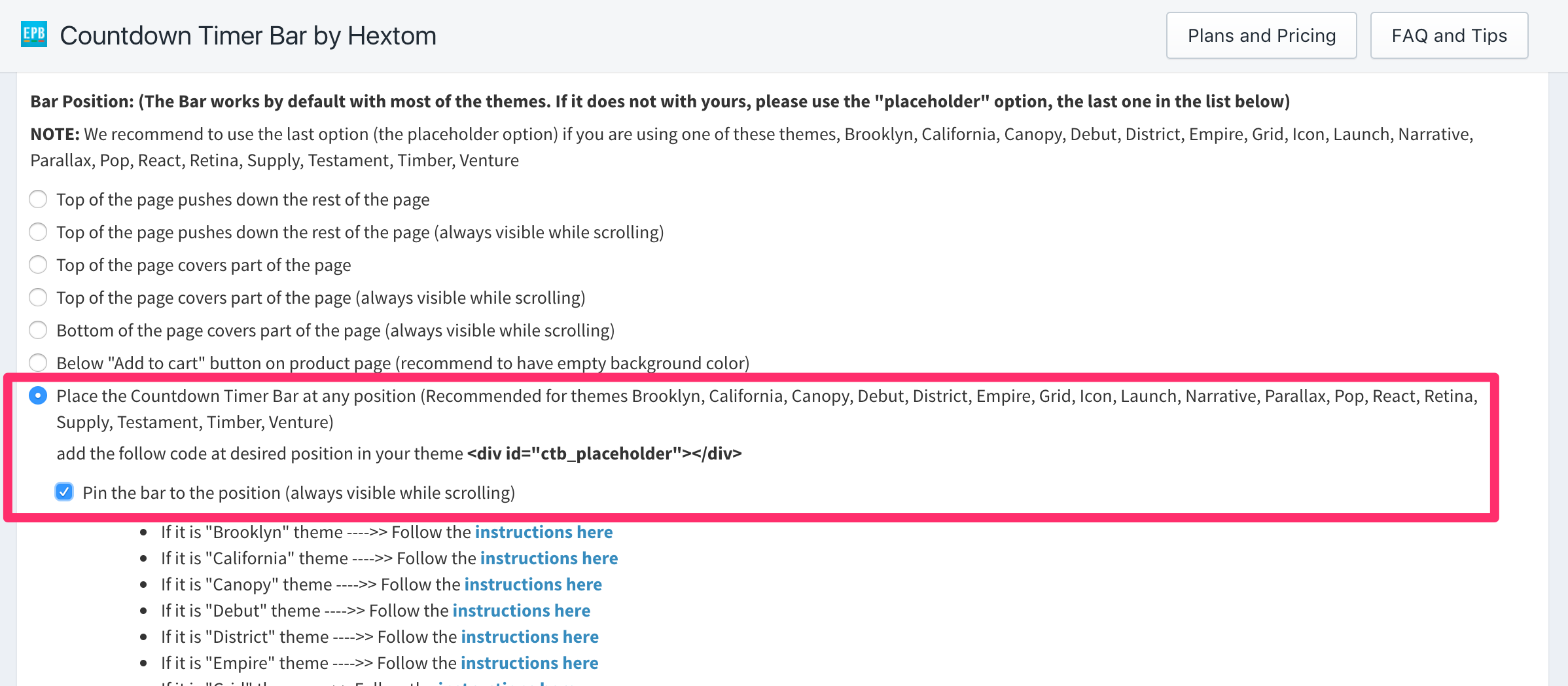
- Select the last option under the "position" setting in the bar configuration in the App
- Select the “Pin the bar to the position” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add the bar
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find theme.liquid and open it
- Find <body id="{{ page_title | handle }}"
- Add the following codes right after the <body> tag and save the changes
<div id="ctb_placeholder"><script>var ctb_adjusted = false;$( "#ctb_placeholder" ).on( "ctb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !ctb_adjusted ){ctb_adjusted = true;var ctb_height = $("#epb_background").height();$("<div />", {html: '<style>' + '#epb_background{top:0;}.site-header.collapsed{top:' + ctb_height + 'px;}' + '</style>'}).appendTo("body");}});</script></div>

Enjoy the app
Congratulations. You successfully integrate the app with your theme.
If you cannot see the bar yet. Please double check Step 1 and make sure you save the settings.