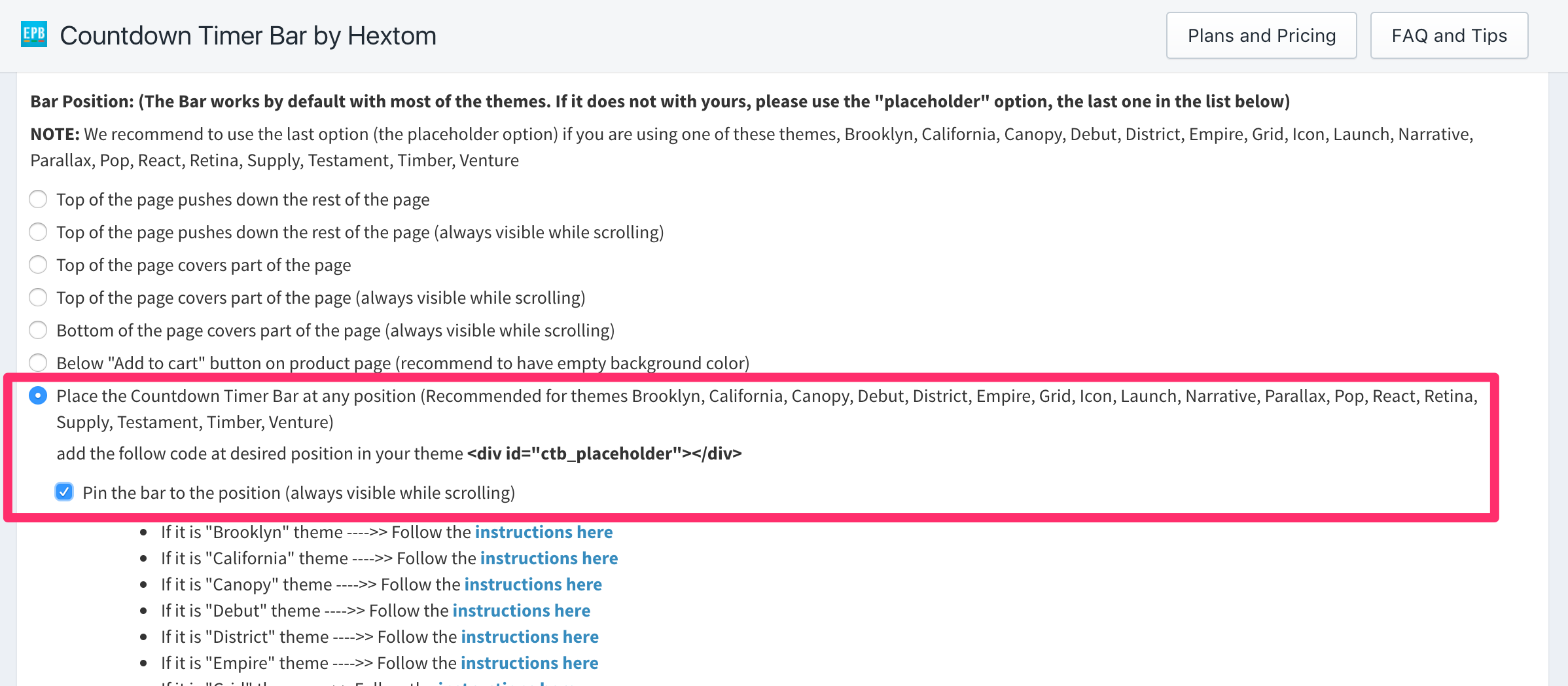
Step 1: Select the placeholder option
- Select the last option under the "position" setting in the bar configuration in the App
- Check "Pin the bar to the position"
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add the bar
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find header.liquid from the left-hand side file list and open it
- In the file, find <header class="main-section-header
- Add following codes after it and save the changes.
<div id="ctb_placeholder"><script>var ctb_adjusted = false;$( "#ctb_placeholder" ).on( "ctb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !ctb_adjusted ){ctb_adjusted = true;var ctb_height = $("#epb_background").height();$("<div />", {html: '<style>' + '.header-container.sticky-header .header{margin-top:' + ctb_height + 'px;}#epb_background{z-index:990 !important;}' + '</style>'}).appendTo("body");}});</script></div>

Enjoy the app
Congratulations. You successfully integrate the Countdown Timer Bar with your Porto theme.
If you cannot see the bar yet. Please double check Step 1 and make sure you save the settings.