Step 1: Select the placeholder option in CTB
- Select the last option under the "position" setting in the bar configuration in the App
- Select the “Pin the bar to the position” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add Part I
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
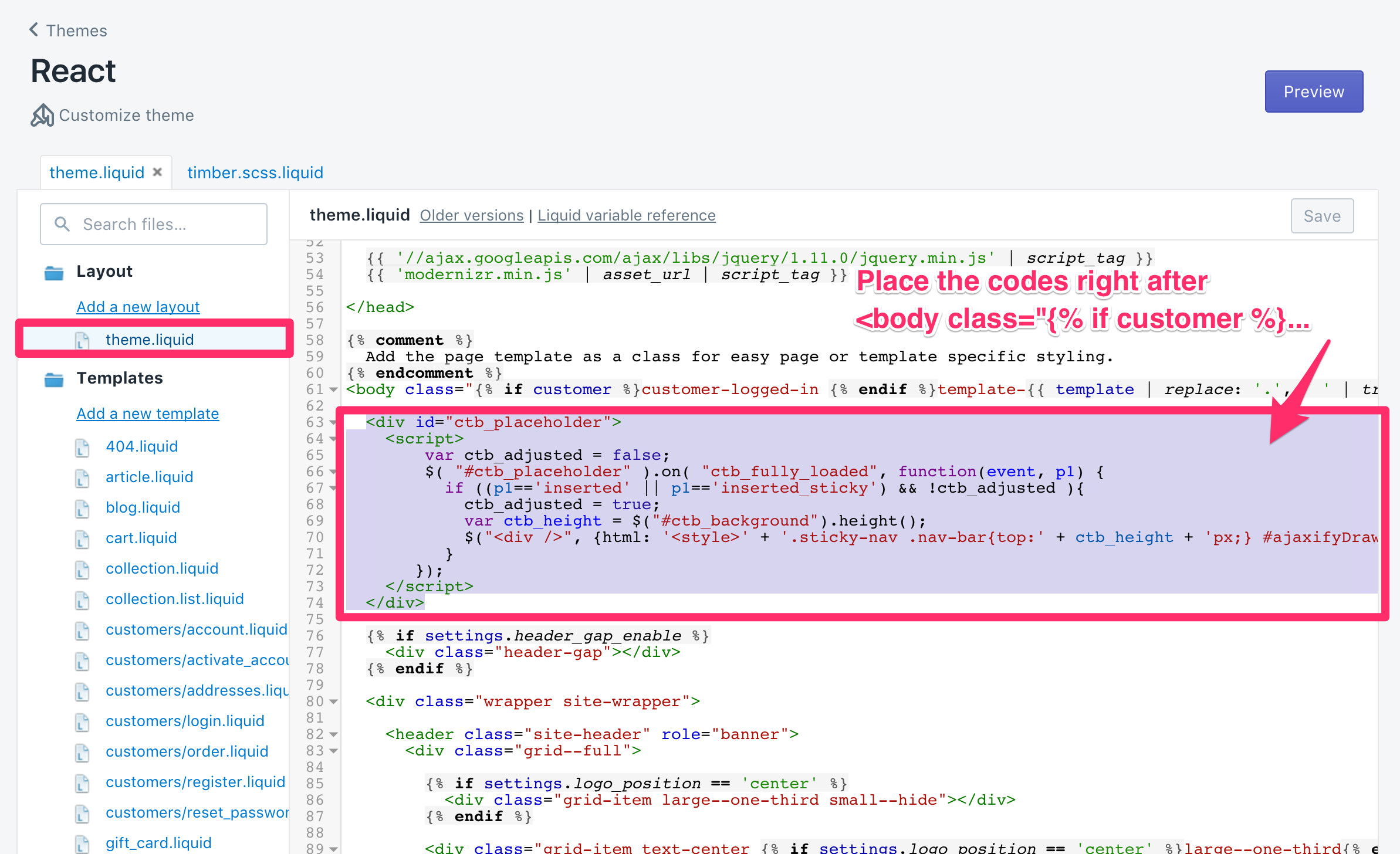
- Find theme.liquid from the left-hand side file list and open it
- In the file, find <body class="{% if customer %}customer-logged-in
- Add following code after it, and save the changes.
<div id="ctb_placeholder"><script>var ctb_adjusted = false;$( "#ctb_placeholder" ).on( "ctb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !ctb_adjusted ){ctb_adjusted = true;var ctb_height = $("#epb_background").height();$("<div />", {html: '<style>' + '.sticky-nav .nav-bar{top:' + ctb_height + 'px;} #ajaxifyDrawer{z-index:100100;position:relative;}' + '</style>'}).appendTo("body");}});</script></div>

Step 3: Add Part II
- Find timber.scss.liquid from the left-hand side file list and open it
- Add the following codes at the very end of the file. Save the changes.
#epb_background { top: 0; }

Enjoy the Countdown Timer Bar
Congratulations. You successfully integrate the Countdown Timer Bar with your React theme.
If you cannot see the Countdown Timer Bar yet. Please double check Step 1 and make sure you save the settings.