Step 1: Select the placeholder option in the app
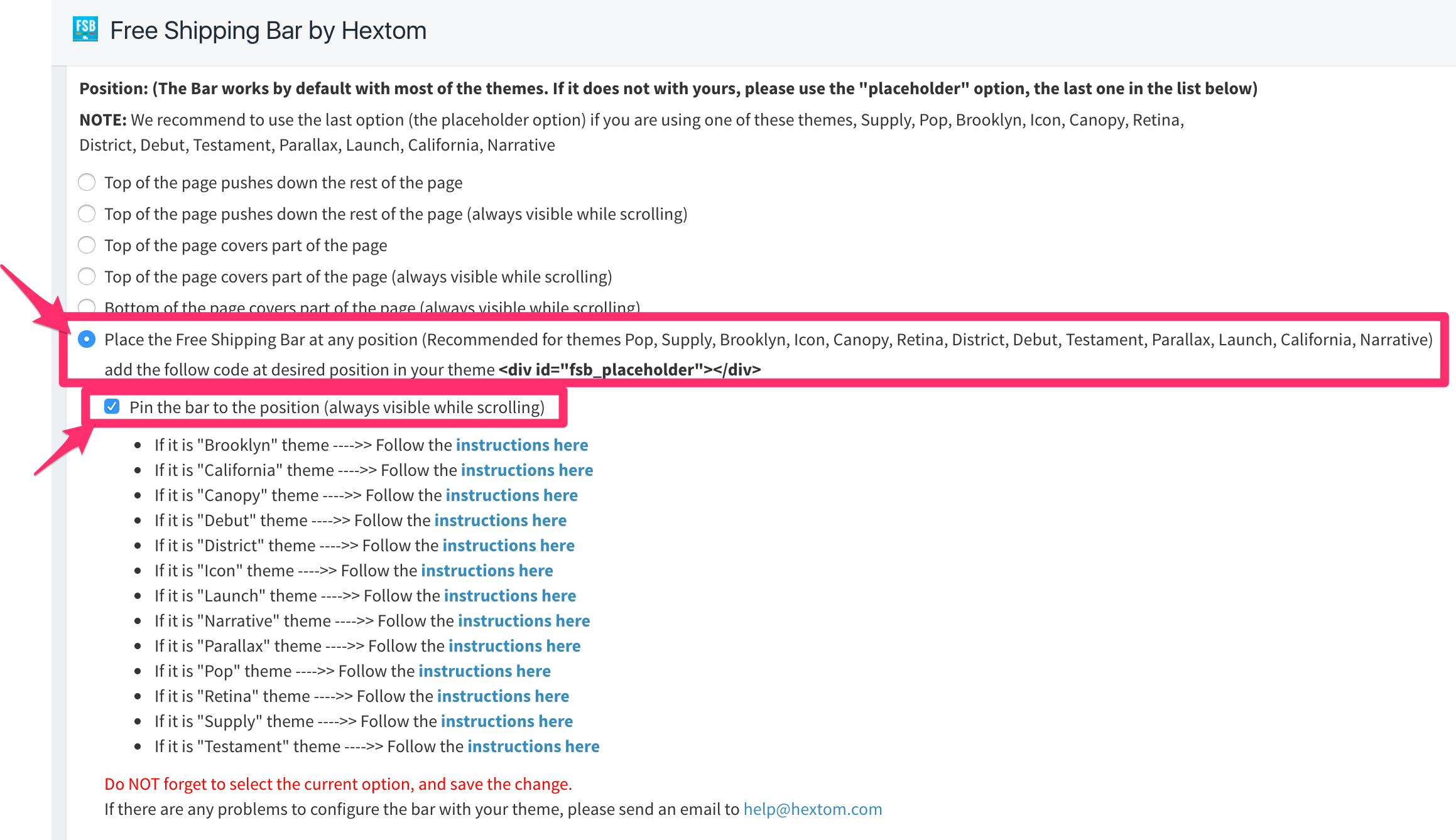
- Select the last option under the "position" setting in the bar configuration in the App
- Select the “Pin the bar to the position” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add the bar
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find theme.liquid and open it
- In the file, find <body id="{{ page_title
- Add following codes right after it and Save the changes
<div id="fsb_placeholder"><script>var fsb_adjusted = false;$( "#fsb_placeholder" ).on( "fsb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !fsb_adjusted ){fsb_adjusted = true;var fsb_height = $("#fsb_background").height();var menu_top = parseInt($("#menu>div").css("padding-top"));var total_top = fsb_height + menu_top;$("<div />", {html: '<style>' + '@media(min-width: 901px){#content{padding-top:' + fsb_height + 'px;}}#fsb_background{top:0;}' + '</style>'}).appendTo("body");$("<div />", {html: '<style>' + '@media(max-width: 900px){body.meta-fixed #meta{top:' + fsb_height + 'px;}#menu>div{padding-top:' + total_top + 'px;}#menu .responsive-close{top:' + fsb_height + 'px}}' + '</style>'}).appendTo("body");}});</script></div>

Enjoy the bar
Congratulations. You successfully integrate the bar with your theme.
If you cannot see the bar yet. Please double check Step 1 and make sure you save the settings.