Step 1: Select the placeholder option in FSB
- Select the last option under the "position" setting in the bar configuration in the App
- Select the “Pin the bar to the position” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add FSB
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
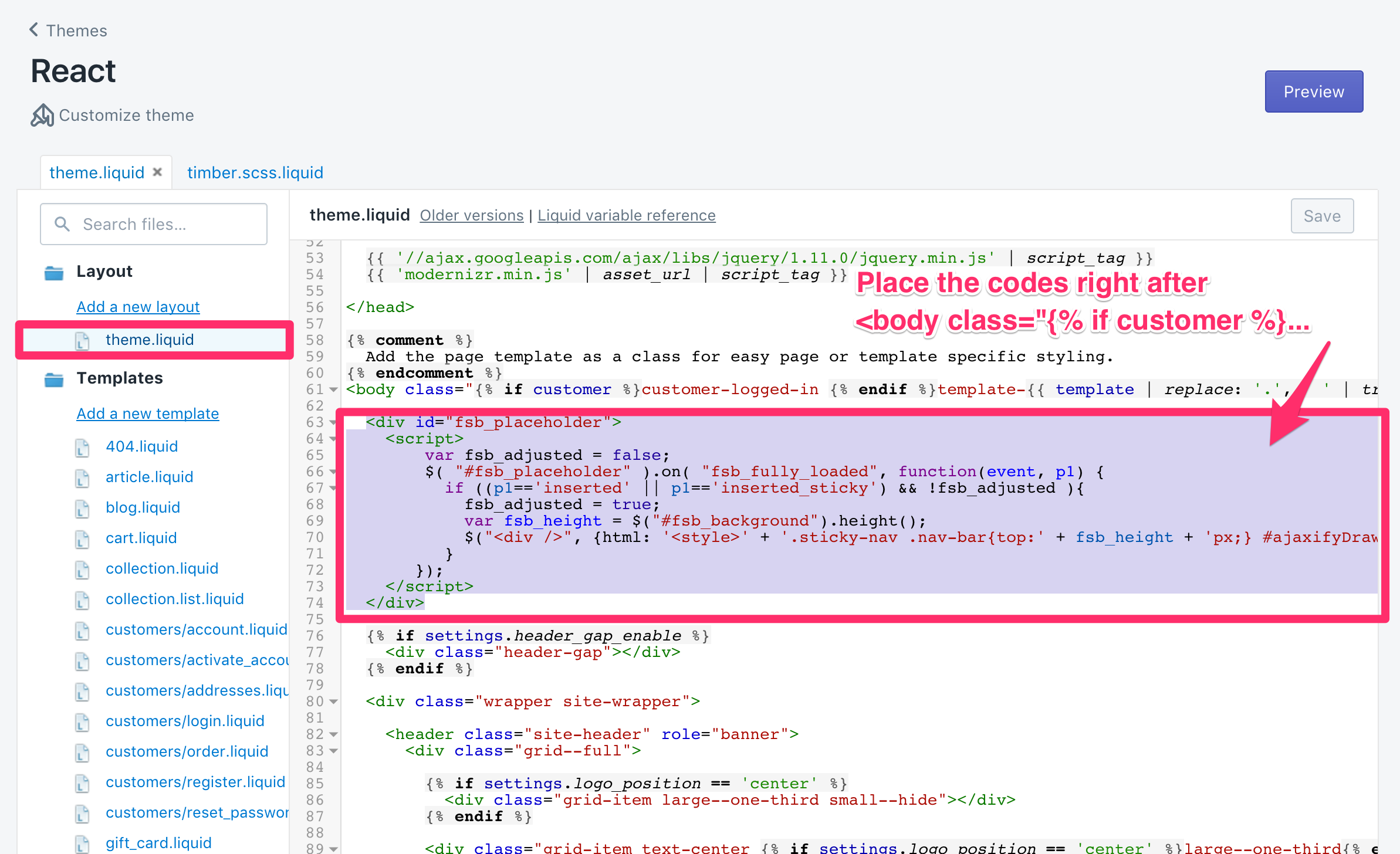
- Find theme.liquid from the left-hand side file list and open it
- In the file, find <body class="{% if customer %}customer-logged-in {% endif %}
- Add following code right after it and save the changes.
<div id="fsb_placeholder"><script>var fsb_adjusted = false;$( "#fsb_placeholder" ).on( "fsb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !fsb_adjusted ){fsb_adjusted = true;var fsb_height = $("#fsb_background").height();$("<div />", {html: '<style>' + '.sticky-nav .nav-bar{top:' + fsb_height + 'px;} #ajaxifyDrawer{z-index:100100;position:relative;}' + '</style>'}).appendTo("body");}});</script></div>

Step 3: Add CSS
- Find timber.scss.liquid from the left-hand side file list and open it
- Add the following codes at the very end of the file and save the changes.
#fsb_background { top: 0; }

Enjoy the Free Shipping Bar
Congratulations. You successfully integrate the Free Shipping Bar with your React theme.
If you cannot see the Free Shipping Bar yet. Please double check Step 1 and make sure you save the settings.