Step 1: Select the placeholder option
- Select the last option under the "position" setting in the bar configuration in the App
- Check the “Pin the Bar” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add Part I
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find general-header.liquid from the left-hand side file list and open it
- Find <div class="main-header-wrapper
- Add following codes above it and save the changes.
<div id="fsb_placeholder"></div>

Step 3: Add Part II
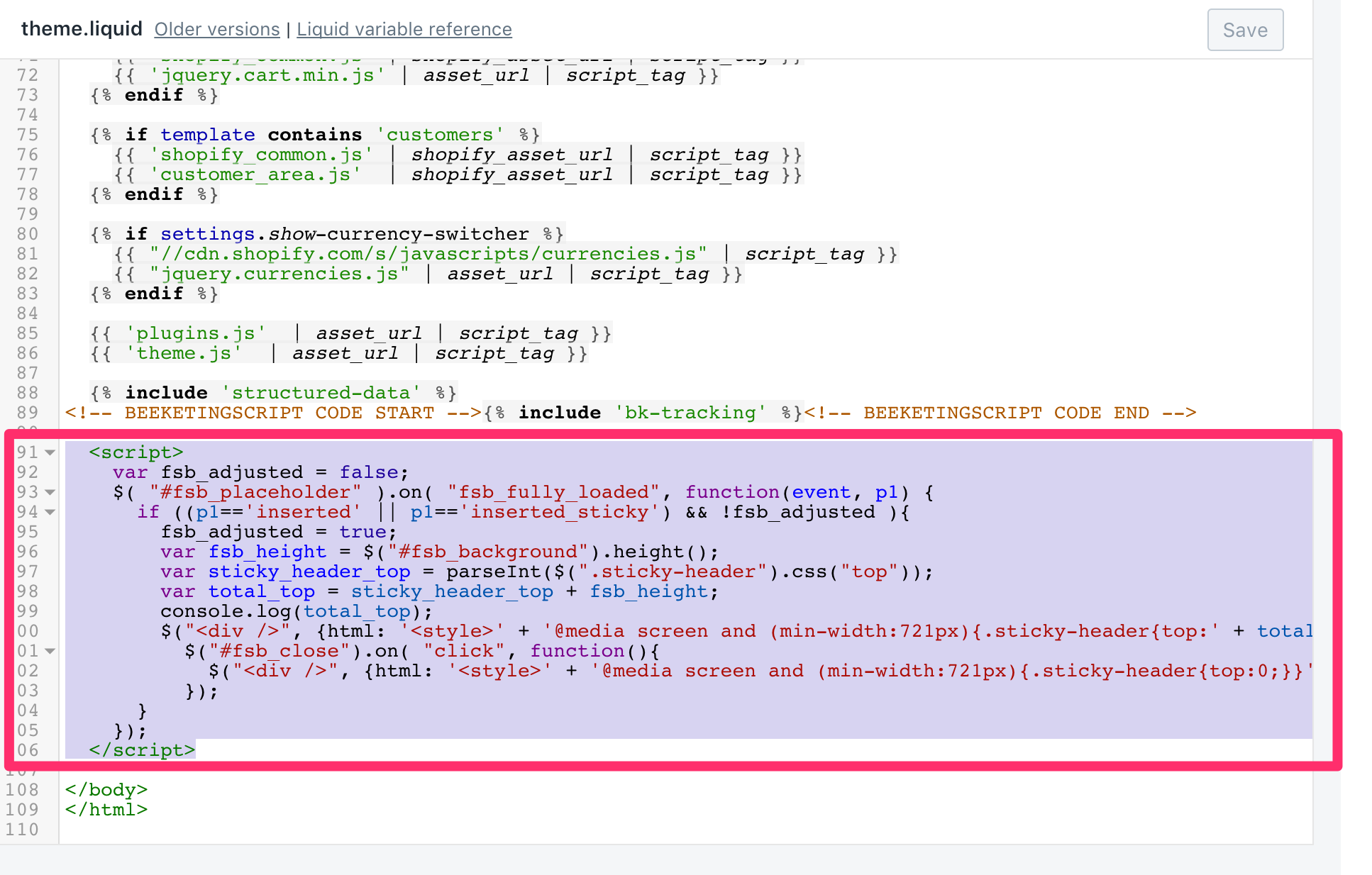
- Find theme.liquid from the left-hand side file list and open it
- Find </body> at the very end of the file
- Add following codes above it and save the changes.
<script>var fsb_adjusted = false;$( "#fsb_placeholder" ).on( "fsb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !fsb_adjusted ){fsb_adjusted = true;var fsb_height = $("#fsb_background").height();var sticky_header_top = parseInt($(".sticky-header").css("top"));var total_top = sticky_header_top + fsb_height;console.log(total_top);$("<div />", {html: '<style>' + '@media screen and (min-width:721px){.sticky-header{top:' + total_top + 'px;}}' + '</style>'}).appendTo("body");$("#fsb_close").on( "click", function(){$("<div />", {html: '<style>' + '@media screen and (min-width:721px){.sticky-header{top:0;}}' + '</style>'}).appendTo("body")});}});</script>

Enjoy the app
Congratulations. You successfully integrate the Free Shipping Bar with your Startup theme.
If you cannot see the Free Shipping Bar yet. Please double check Step 1 and make sure you save the settings.