Step 1: Select the placeholder option
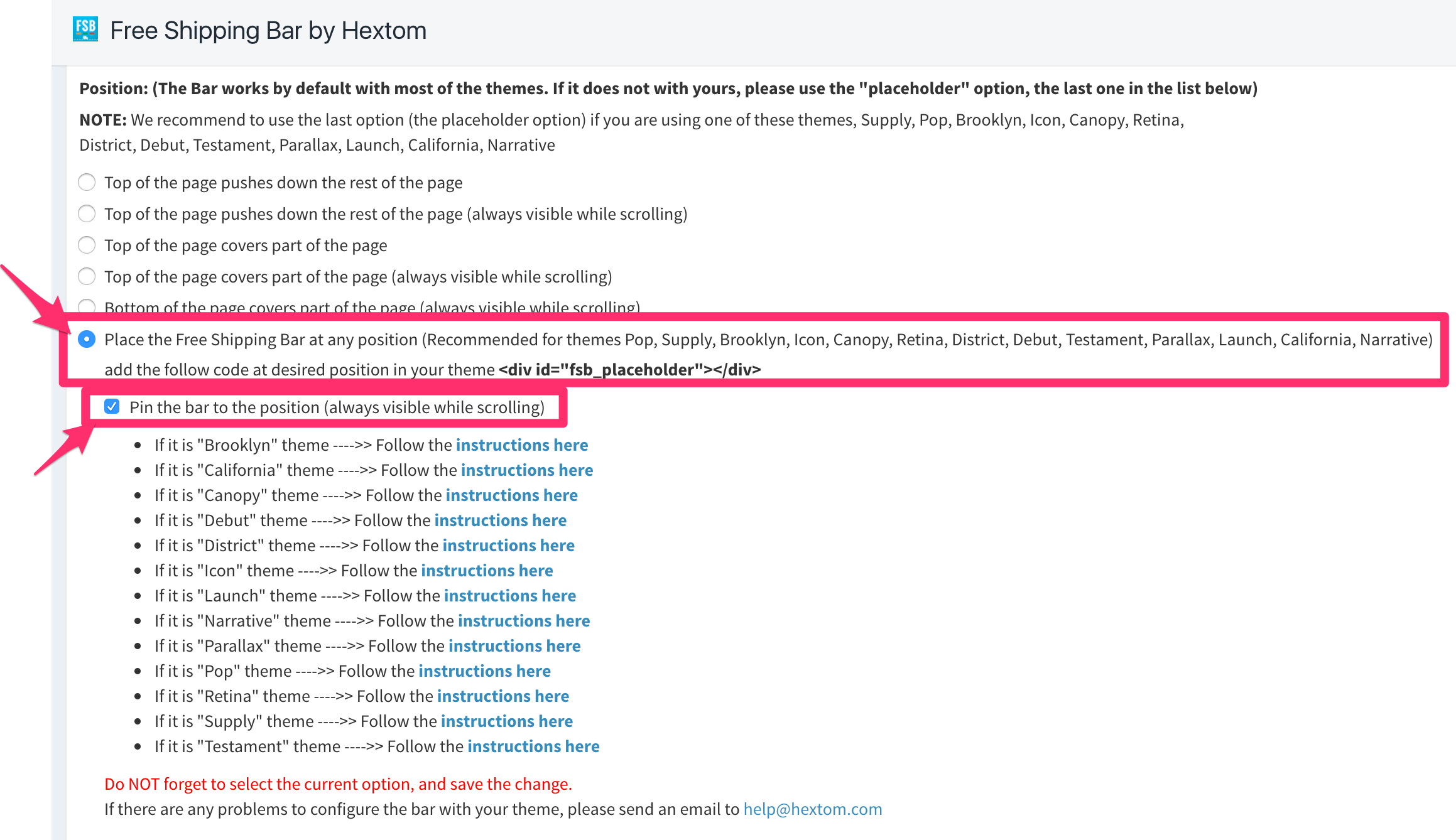
- Select the last option under the "position" setting in the bar configuration in the App
- Select the “Pin the bar to the position” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add the bar
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find theme.liquid and open it
- Find <div id="PageContainer" class="is-moved-by-drawer">
- Add following code after it and save the changes.
{% if template contains 'index' %}<div id="fsb_placeholder"><script>var fsb_adjusted = false;$( "#fsb_placeholder" ).on( "fsb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !fsb_adjusted ){fsb_adjusted = true;var fsb_height = $("#fsb_background").height();$("<div />", {html: '<style>' + '.nav-bar{top:' + fsb_height + 'px;}' + '</style>'}).appendTo("body");}});</script></div>{% else %}<div id="fsb_placeholder"><script>var fsb_adjusted = false;$( "#fsb_placeholder" ).on( "fsb_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !fsb_adjusted ){fsb_adjusted = true;var fsb_height = $("#fsb_background").height();$("<div />", {html: '<style>' + '@media screen and (max-width: 942px){#fsb_background{top:66px;}}.nav-bar{top:' + fsb_height + 'px;}' + '</style>'}).appendTo("body");}});</script></div>{% endif %}

Enjoy the app
Congratulations. You successfully integrate the Free Shipping Bar app with your Timber theme.
If you cannot see the bar yet. Please double check Step 1 and make sure you save the settings.