Step 1: Select the placeholder option
- Select the last option under the "position" setting in the bar configuration in the App
- Check the “Pin the Bar” option
- Scrolling to the very end, and click the "Save" button to save the change

Step 2: Add the bar
- Go to Admin > Online Store > Themes
- Click the "Actions" button on the right-hand side, and select "Edit code"
- Find theme.liquid from the left-hand side file list and open it
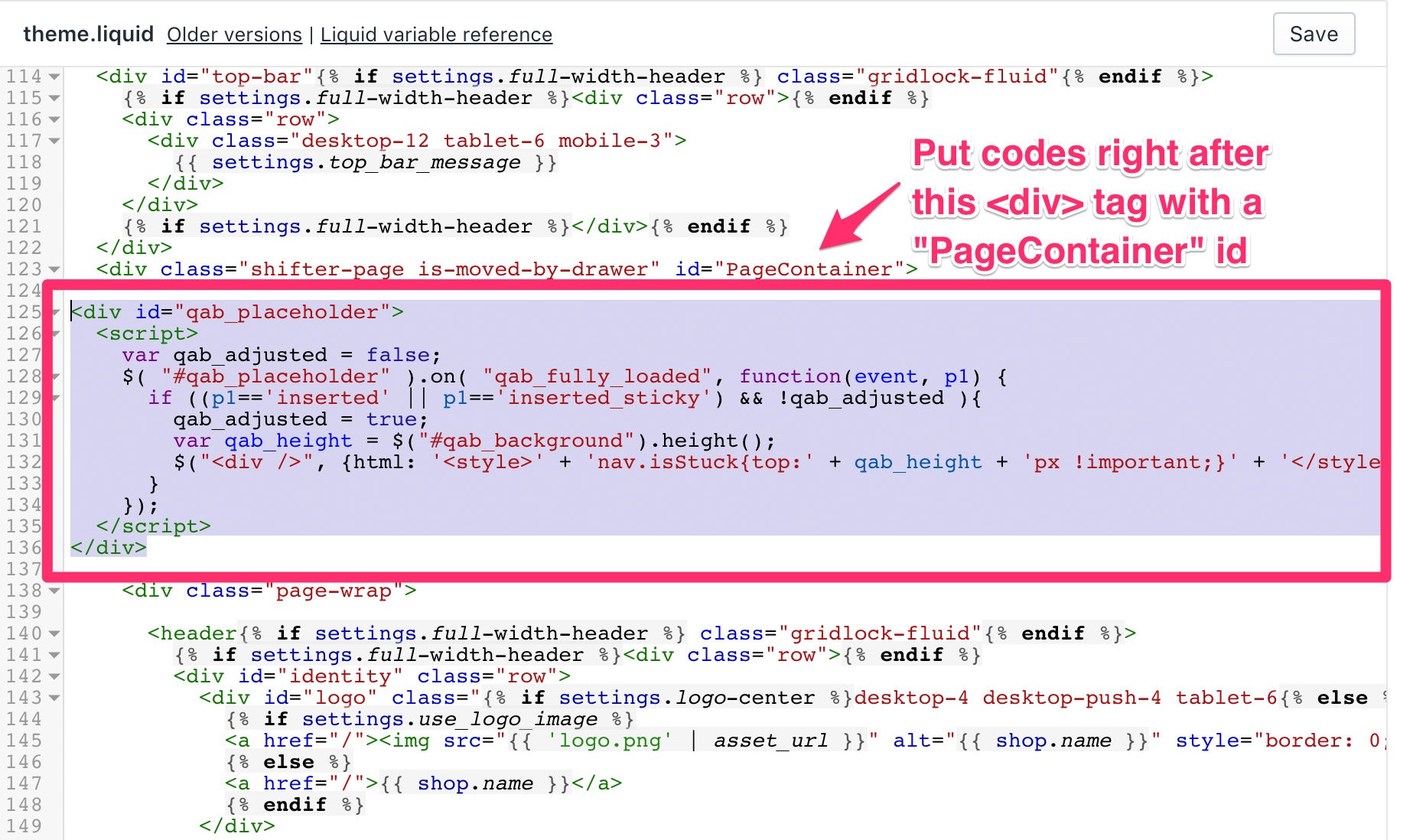
- Find <div class="shifter-page
- Add following codes right after it and save the changes.
<div id="qab_placeholder"><script>var qab_adjusted = false;$( "#qab_placeholder" ).on( "qab_fully_loaded", function(event, p1) {if ((p1=='inserted' || p1=='inserted_sticky') && !qab_adjusted ){qab_adjusted = true;var qab_height = $("#qab_background").height();$("<div />", {html: '<style>' + 'nav.isStuck{top:' + qab_height + 'px !important;}' + '</style>'}).appendTo("body");}});</script></div>

Enjoy the app
Congratulations. You successfully integrate the Quick Announcement Bar with your Fashionopolism theme.
If you cannot see the Quick Announcement Bar yet. Please double check Step 1 and make sure you save the settings.